この記事は CAMPHOR- Advent Calendar 2019の23日目の記事です。
22日目の記事はkazbno氏によるVerilogでミニプロセッサを実装してみたでした。
おはようございます、へいほぅ(@h3y6e)です。3日後に卒論の中間発表ですが進捗が無くてとても辛いです。
今回は最近研究の合間にぼちぼち作っているAtomのSyntax themeの話をします。
経緯
Atomとの出会い、そして別
皆さん、Atom使っていますか。
「皆さん◯◯使っていますか」構文は多くの記事で見られ、僕も利用しますが、◯◯が使われていない前提で利用するのは初めてです。
僕がAtomに初めて出会ったのは3年前、京大マイコンクラブ(KMC)の新歓でインストールした時でした。 その後様々なテキストエディタの存在を知り、色々と(Sublime Text 3/Spacemacs/SpaceVim/NeoVim/etc...)手を出してはいましたが、Atomへの慣れと信仰心から何らかの形で使い続けていました。
これに勝てるLaTeXエディタを俺は知らない pic.twitter.com/3Ymy6zhaen
— へいほぅ (@h3y6e) November 23, 2018
(ちなみにこのSyntax themeはFlatwhiteというもので、foreground colorを変えるのではなくbackground colorを変えるので文書作成に最適です👍)
テキストエディタとしては絶望的に遅いと言われているAtomですが、不必要なコアパッケージをVisableする等の工夫をすれば速度面でも問題はない…と思っていた時期も僕にはありました。VSCodeを使い始めるまでは。
Light Owlに一目惚れした
皆さん、ライトテーマ使っていますか。
VSCodeで一目惚れしてからずっと使っているテーマにLight Owlがあります。名前の通り、ダークテーマであるNight Owlのライトテーマ版なのですが、これは沢山の他の環境(テキストエディタだけでなく、端末エミュレータやAlfred, Slack等にも)に移植されるほど人気のあるテーマです。
この記事も勿論VSCode + Light Owlで書いています😉

Atomを再び使い始めた
皆さん、Julia使っていますか。
何故AtomのSyntax themeを作っているのかと言うと、JunoというAtom上に構築されたJuliaのIDEを使い始めたからです。 Julia自体は以前から使っておりJunoの存在も認知していたのですが、主に数値計算にJuliaを利用していたためエディタにはJupyter Notebook(及びJupyter Lab)を用いていました。
2019/11/29に開催されたJuliaTokyo #10で、CAMPHOR-のコアメンバーでありJunoのメンテナであるaviatesk氏によるトークを聞いて、その便利さに感動しJunoを使い始めました。
先程Night Owlは他の環境に移植されていると言いましたが、Atomも例外ではなくNight Owl Vs CodeというSyntax themeが作られています。
しかしLight OwlはAtomに移植されていないようだったので、作ることにしました。
Syntax themeの作り方
公式ドキュメントがあるのでこれを見れば良いです。
Creating a Theme –- Creating a Syntax Theme
..。これだけで終わるのはあれなので、少し補足をします。
作成開始時
Cmd+Shift+P でコマンドパレットを表示し "Package Generator: Generate Syntax Theme" を選択すれば、~/.atom/packages/ にシンボリックリンクの貼られたフォルダが作成されSyntax themeの作成を開始できます。しかし必要最低限の構成しか記述されていないので、この方法で真面目に作ろうとすると大変だと思います。
1からSyntax themeを作成する場合でも、信頼できる既存テーマをベースにして作成するほうが楽に感じました。僕はAtomのコアテーマであるOne Lightを参考にして作成しています。
~/.atom/packages/ にシンボリックリンクを貼るにはリポジトリ直下で以下を実行します。
$ apm linkシンタックスハイライト用テストコード
言語毎のルールを作成する際などに役に立つのがこのリポジトリです。
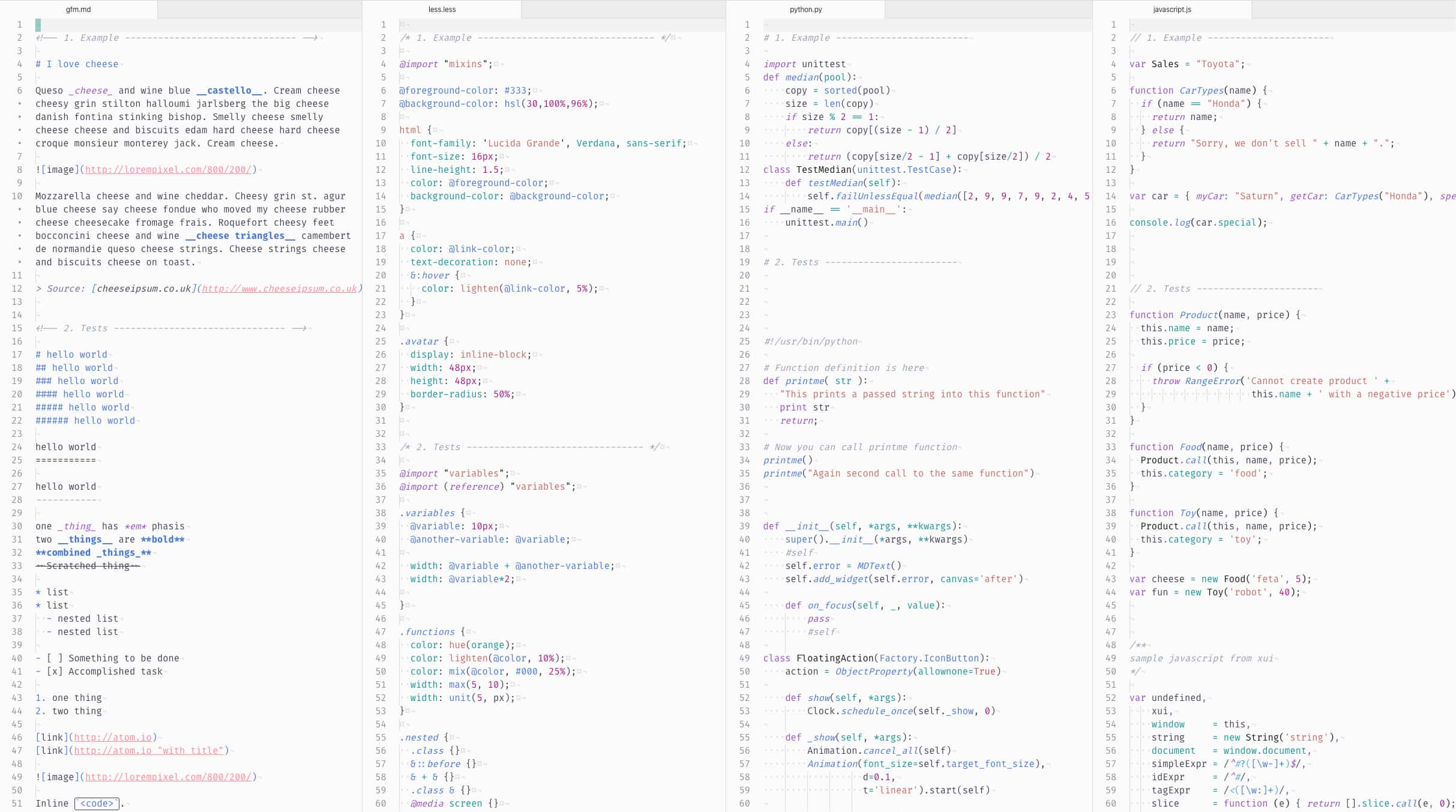
Atomにバンドルされている全ての言語のシンタックスハイライト用のテストコードがAtom公式で用意されています。
Syntax themeの開発は、以下が基本の流れになると思います。
atom/language-examplesをcloneしておく。
Atomのコマンドパレットから"Application: Open Dev"を選択し、cloneしたフォルダをDev Modeで開く。
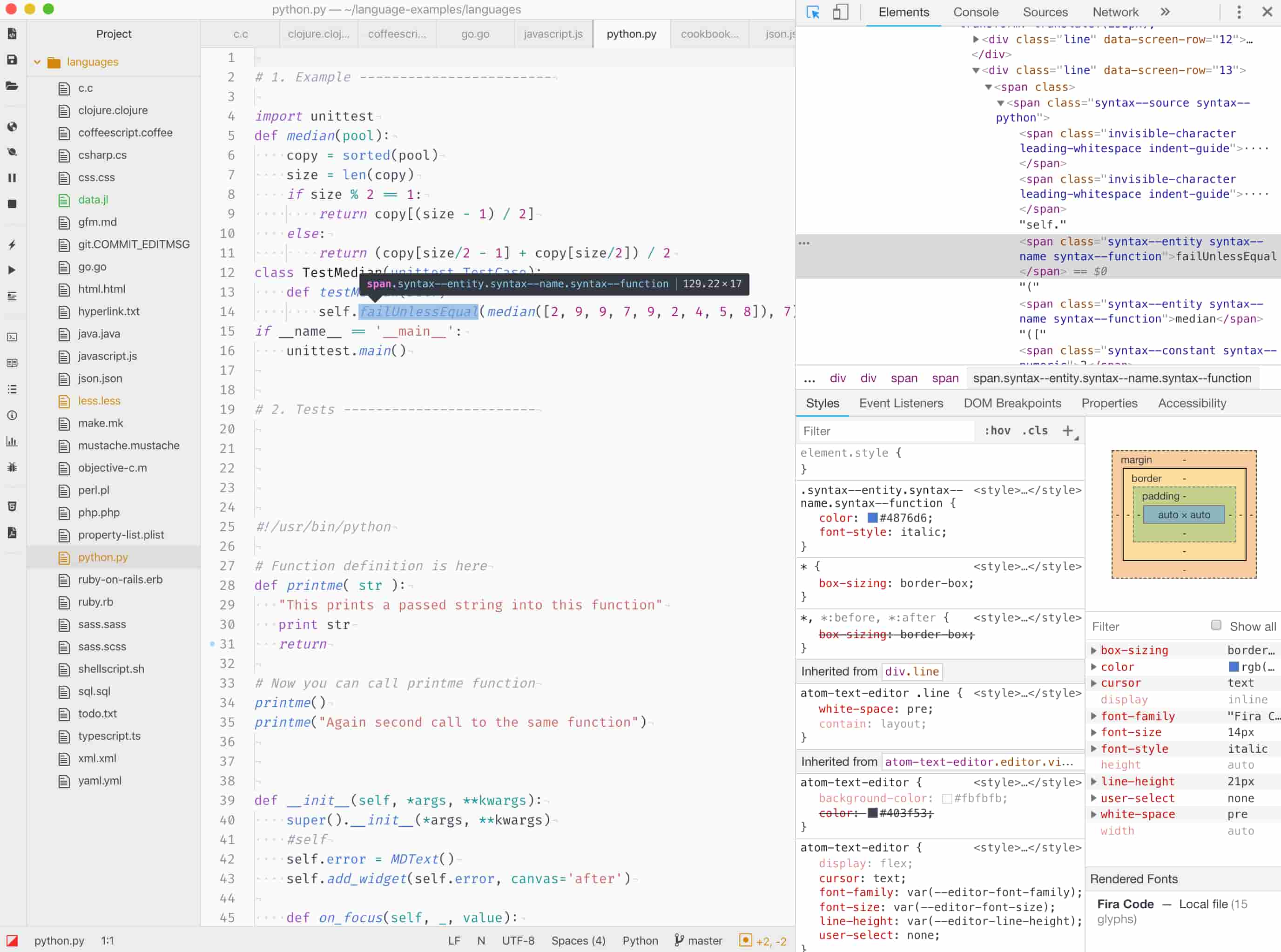
コマンドパレットから"Window: Toggle Dev Tools"を選択し、Developer Toolsを開く。
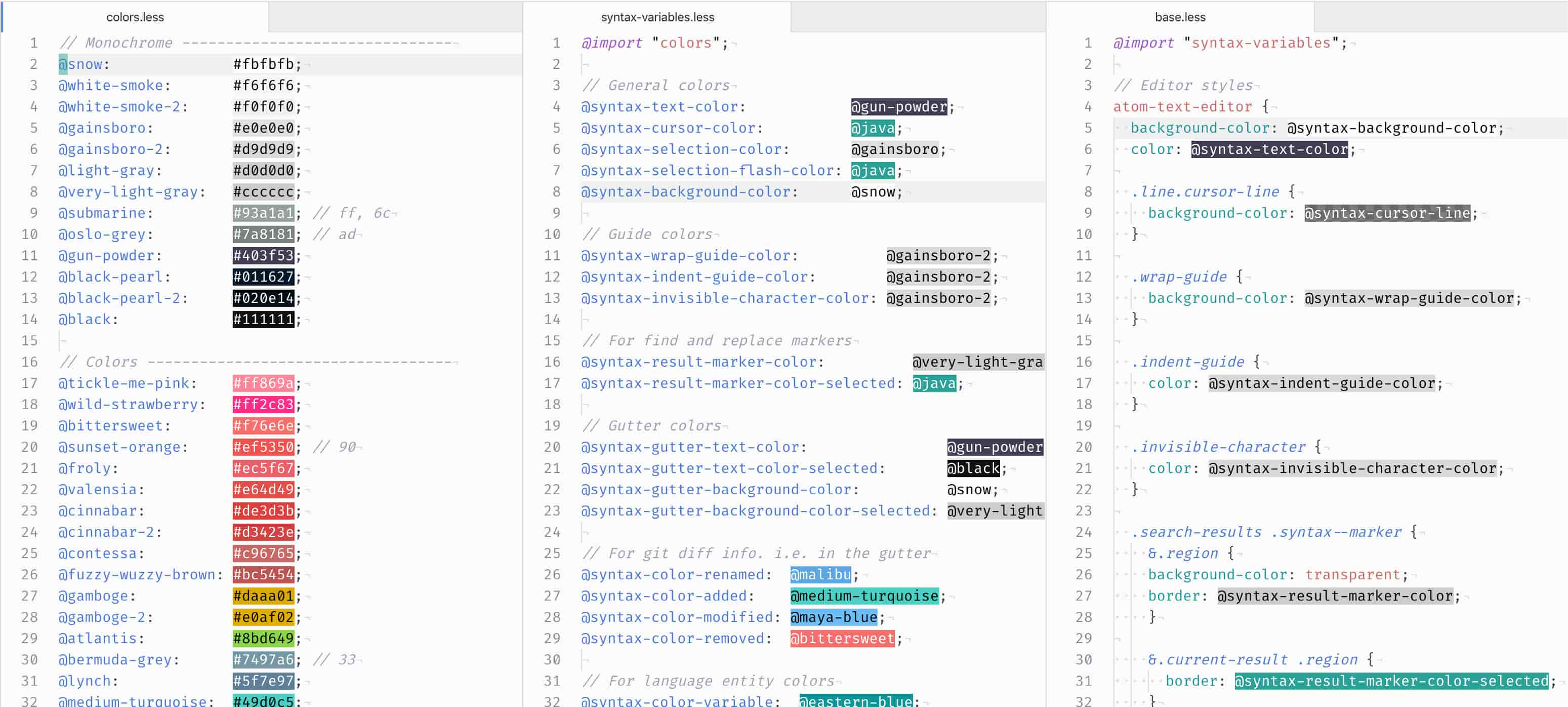
フロントエンド開発をするようにStylesを確認しながら色を決めていく。

色可視化
色の可視化とサジェストにPigmentsというパッケージが便利です。
Lessの変数にも対応していてかなり使いやすいです。

しかし、Atomが重くなるという問題があるのでSyntax themeの作成が一段落したら消したいです。.。
できたもの
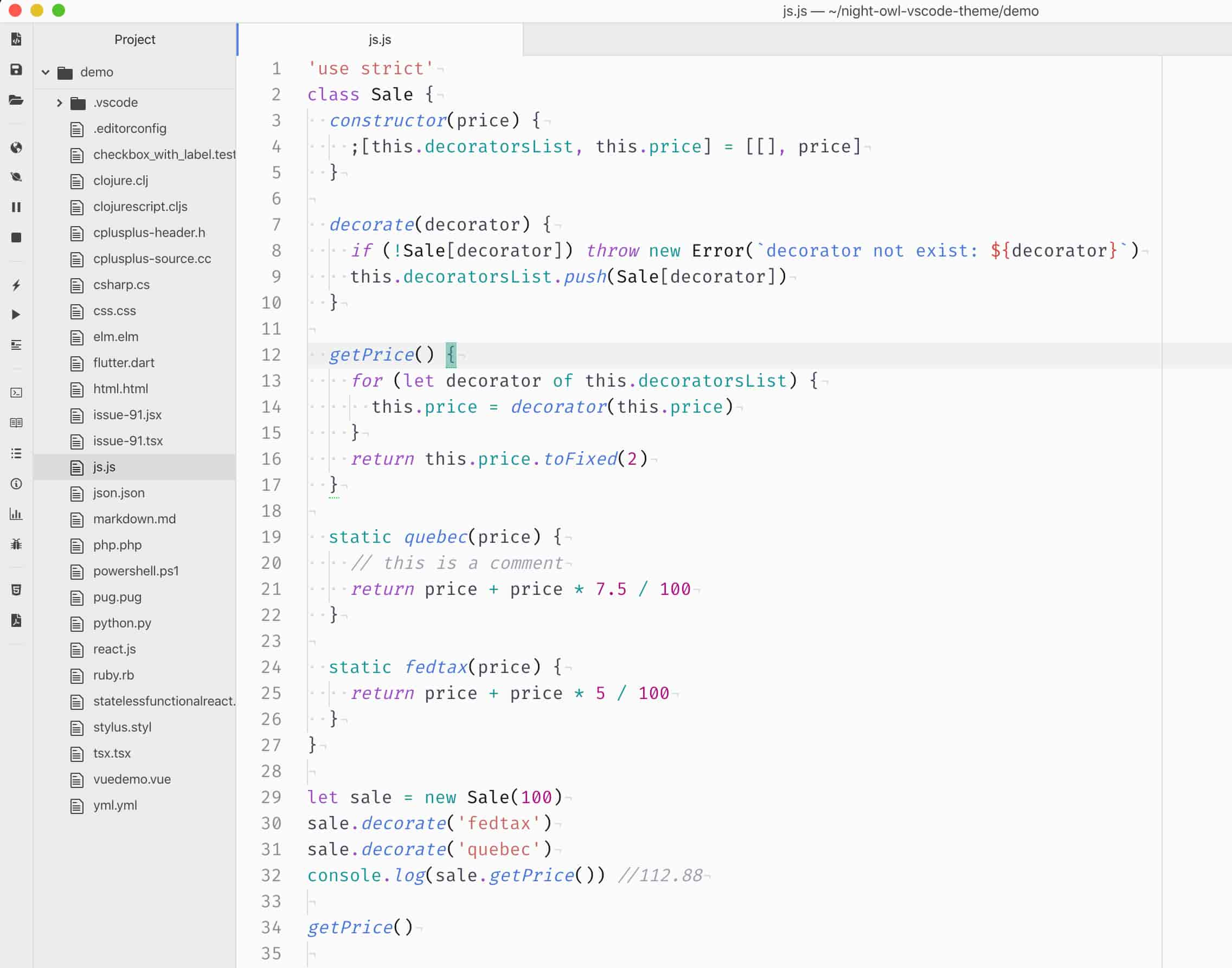
Light Owl Syntax theme for Atom という完全に俺得なSyntax themeが完成しました。
JavaScriptだとこんな感じ。

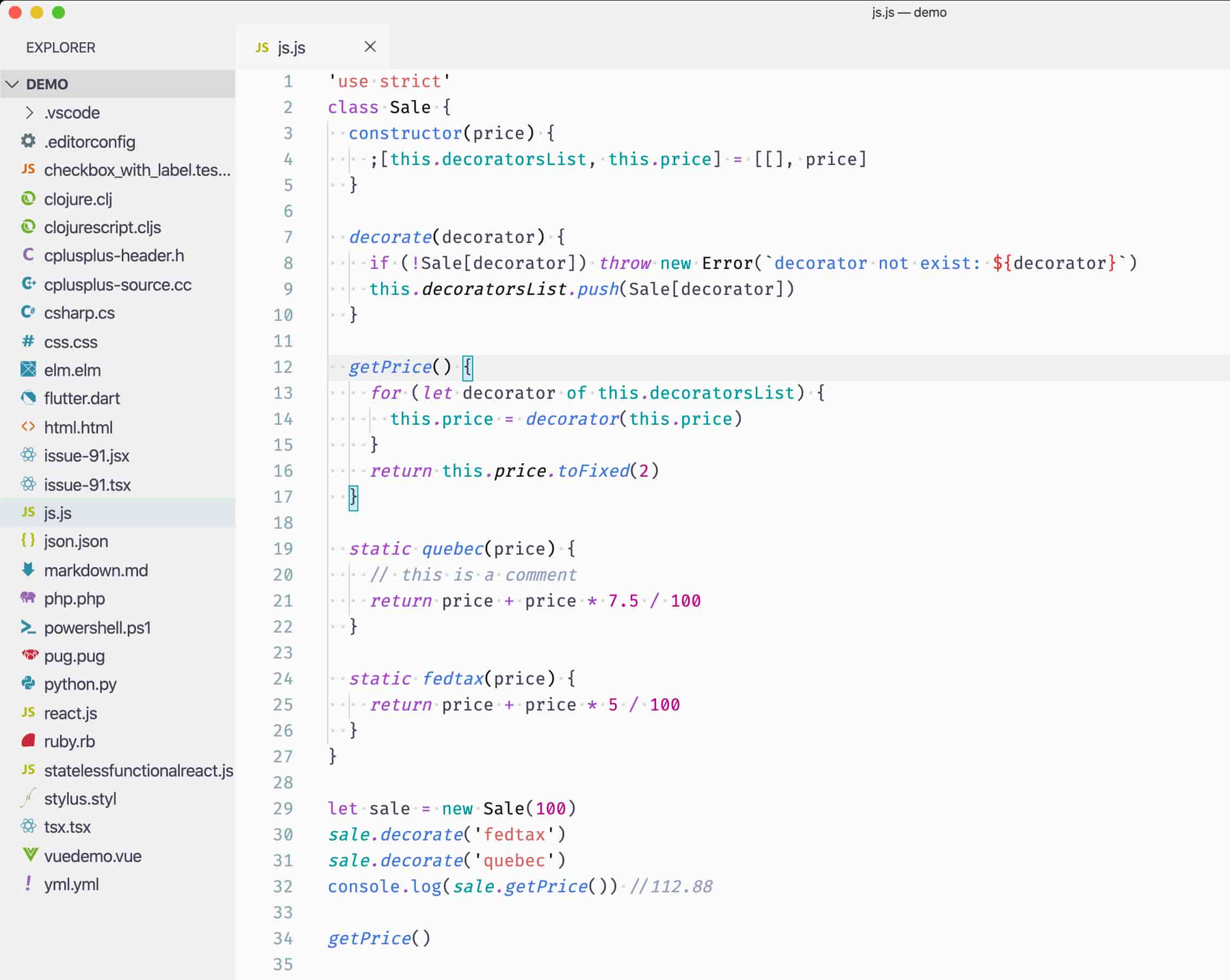
比較としてVSCodeのLight Owlも載せておきます。
AtomとVSCodeではシンタックスハイライトの規則が異なる為、完全な移植はできませんが可能な限り忠実に移植出来ていると思います。

この記事を書いている時点でサポートしている言語は、以下のとおりです。
Julia
Python
JavaScript
TypeScript
CSS
Less
GitHub Markdown
勿論、他の言語も汎用的なルールによって着色はされます。

まとめ
自分が利用している道具が自分の手によって改善されるという体験は気持ちがいいですね。
まだ移植作業は終了していませんが、Atomを使っていて且つライトテーマが好きだという人は是非使ってみて下さい😊
あとがき
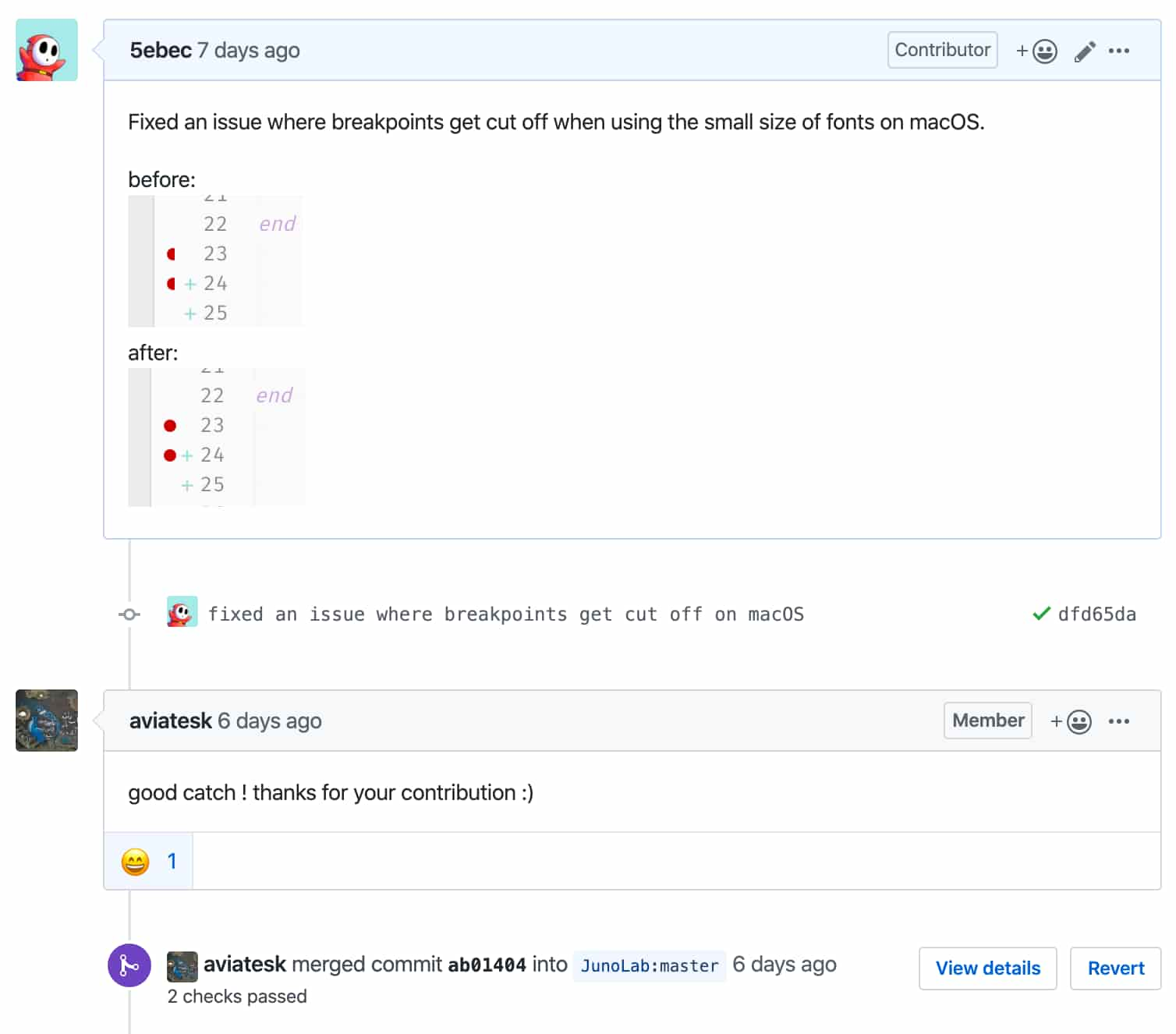
macOSでJunoを使うとブレークポイントの赤丸が切れてしまう現象が気になっていたので、Light Owl Syntaxにその修正コードを入れようかと考えていたのですが、aviatesk氏がatom-inkにPR送ったら?と提案してくれたので初めてのOSSコミットをしました。ありがとうございます。